前天是我們舉辦講座活動的第 15 場,我們也陸陸續續自己設計了 15 場的活動視覺,不過這陣子因為時間分配的關係(業務量增,人力變少),我想我不應該一直在親自做設計,於是從第 16 場開始尋求公司內的專職設計師協助,我請一位同事幫我 Follow 這些事情。

第 1 場:
- 由於「網站名稱」與「講座名稱」不同的關係,因此我們特別把這兩組名稱寫在一起,希望別人記得我們活動名稱的同時,也能記住我們的網站。
- 由於是第一場活動,所以不寫「首發」之類的詞,好像就不怎麼有新開張的感覺,感覺會不對。
- 標題名稱中「你該這樣玩」是仿照許多工具書愛用的那種祈使語氣,好像不看會損失慘重的感覺。
- 小標中寫「教學」當做標籤,是為了符合參加者的需求,就是學東西,根據經驗法則還有 Google 搜尋趨勢,新產品用戶對「教學」的東西都特別有興趣,而且比較有動力參加實體活動,所以「教學」是組重要的字。
- 小標的內容,是希望可以很明確的說出「你來參加這場講座,會得到什麼」,吸引人參加。
- 視覺插圖用那張削蘋果的照片就是為了呼應我們的講座主題,原本有想過說要讓這個形象變成固定的視覺,但其實這樣子反而會限制每次的視覺創意,因此只有放這麼一次。
- 活動日期的圖案是用 Mac 內建的行事曆軟體 icon 下去改的,目的也是增加蘋果使用者的熟悉度,如果我放 Outlook 的風格那就顯得文不對題。

第 2 場:
- 第二場活動,直接切不同族群,從一般使用者聚焦到上班族,試圖擴大接觸範圍。
- 那個公事包圖案是使用 Apple 官網中商務課程所使用的圖示,先抓圖下來來後再自己描繪成向量圖型,且上班族與公事包的形象還算很好聯想。
- 主題一樣是採坊間工具書的形式。
- 由於上一次第一場的活動人數不夠多,因此我們這次特別加註了「免費報名」的字樣,試圖以免費為誘因吸引更多人參加。
- 原本有想過說把「免費」兩個字置入在標題中,不過因為這樣會讓原本就已經不短的標題變得更長,因此作罷。
- 在公事包中置入日期,純粹只是要讓版面整潔一點,再加上希望大家記住日期,而且公事包裡頭本來就沒有圖案,看起來有點太空,所以才放進去的。

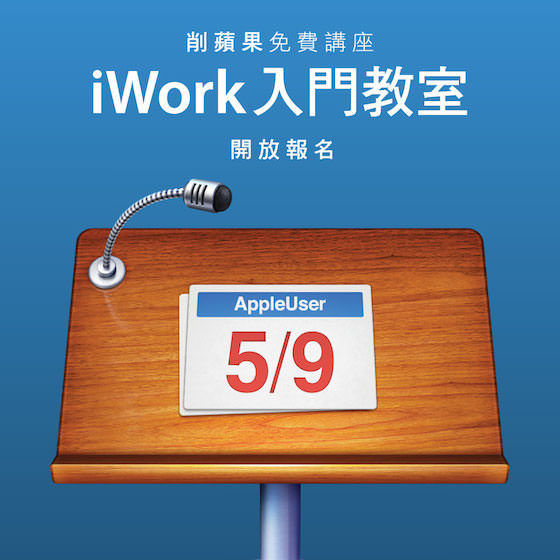
第 3 場:
- 前面提到的,我們有考慮把「免費」兩個字置入在活動標題中,這次我們是修改在整體活動系列名稱上。
- 本次上課的主題:iWork 軟體,其中最紅的就是簡報軟體 Keynote,因此我們直接使用 Keynote 的軟體 icon 來做為活動主視覺。
- 由於 Apple 的 icon 都做得很精緻仿真,因此我們的背景也加上了漸層(下方較暗),試圖讓這個畫面再更有空間感一點。
- 主視覺中的講稿圖示,裡面的字都改過,而且盡量符合原本配色的感覺,且有加上內陰影,見日期的部份,這是為了讓視覺更協調,讓字看起來不是壓上去的。

第 4 場:
- 延續上一個活動用「要講的軟體的軟體圖示」來當作主視覺的方式,這個月繼續沿用,其實可以減少發想和設計的時間,整體來說還滿方便的。畫面中就是 Final Cut Pro 的軟體圖示。
- 這次我們首次擴大活動規模,提高參加名額,因此也租了較大的場地,為了讓大家明確知道「我們換地方舉辦了」,因此也特別將場地名稱寫出來,提醒消費者。
- 為了讓字和畫面協調點,在右下角的文字部分還是有加上陰影,不然和有陰影的 icon 落在同一個平面上,如果沒有陰影的話反而會顯得奇怪。
- 由於本次活動我們了解到時間有限,無法深入講解這兩個軟體,因此在活動名稱上我們也刻意改成「分享會」,希望大家不要將這次活動誤會一個有系統的教學活動,降低認知落差。

第 5 場:
- 本次活動與繪圖有關,因此就直接採用講師的作品當作主視覺。
- 原本活動名稱上為了唸起來通順,是沒有「iPad」這個單字的,是之後見報名沒有很熱,因此才加上 iPad 這個關鍵字,試圖吸引擁有 iPad 的人。
- 因應漫畫塗鴉的感覺,我們的日期和系列活動名稱(左下角)也都一併加上了漫畫常使用的黑色邊框感覺,在日期字體挑選上也選擇手寫風格字體。
- 在編排講師的作品當作主視覺時,最困擾的部份就是切圖,你要切別人的圖,其實就是破壞別人的作品,照理說是不太禮貌的,不過好險講師沒有什麼太大的意見,你可以看到,右下角的人物臉就這麼被切掉了,但如果我不切,整體視覺又沒有張力。

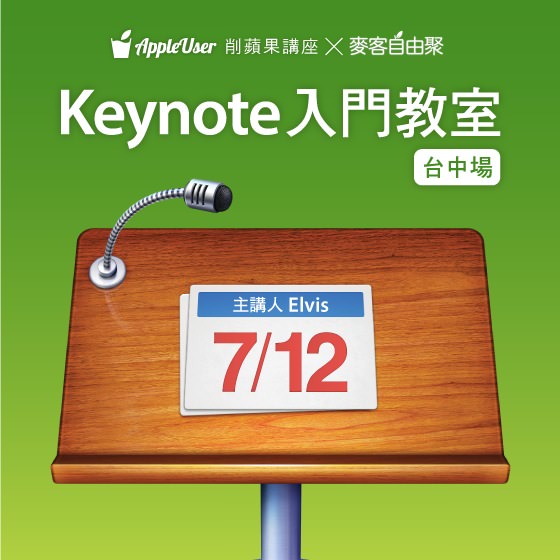
第 6 場:
- 在台北辦了四個月活動後,我們首次移師到台中舉辦,由於地域不熟,因此直接跟當地的蘋果社群合作,因此在活動系列名稱上也冠上了對方的 Logo,同時也是希望能夠增加自己的公信力。
- 本次的主題是五月份活動的延伸,把 iWork 中的 Keynote 直接拿出來獨立講。
- 因為節省時間的關係,這次沒有再另外做視覺,而是直接沿用使用 Keynote 軟體 icon 做為主視覺的方式,不過為了怕大家不要混淆,因此上了不同底色,這個底色就是我們合作對象的代表色。
- 這次的背景一樣有上漸層,不過是上暗下亮,符合 icon 上面的光源方向。

第 7 場:
- 這次是講照片管理軟體 iPhoto,因此一樣有壓上去 iPhoto 的 icon。不過由於這次的主題希望能夠再擴張到對背包客旅遊有興趣的人,因此在背景就必須壓上我們主題國家的風景照。
- 這次設計歷經兩次改版,原本一開始的設計是讓畫面有點像拍立得的感覺,不過之後主辦同事覺得不好,因此我們就修改,修改之後就保留了拍立得的立體陰影+白底元素。
- 當時這個圓圈鏤空字體的排版,也是參照當時最新的 Mac 作業系統 Mavericks 而製作的,有趕流行的意味。

第 8 場:
- 這次一樣也是採用講師的作品來當作主視覺。背景會用這個藍色,是呼應我們網站 Logo 的藍色,所以不是黃色、紅色、白色、黑色。而且當時我們網站的版型被色也是以白色、藍色為主。
- Wacom 商標採細體是為了看起來像原本的 Wacom Logo 一點,不採用原本 Wacom Logo 的原因是這樣就需要把整個視覺送給 Wacom 審查,會增加整體製作的時間,而當時的活動比較緊,不適合這樣子做。
探索更多來自 徐仲威|那些在我身上的底片效應 的內容
訂閱即可透過電子郵件收到最新文章。






