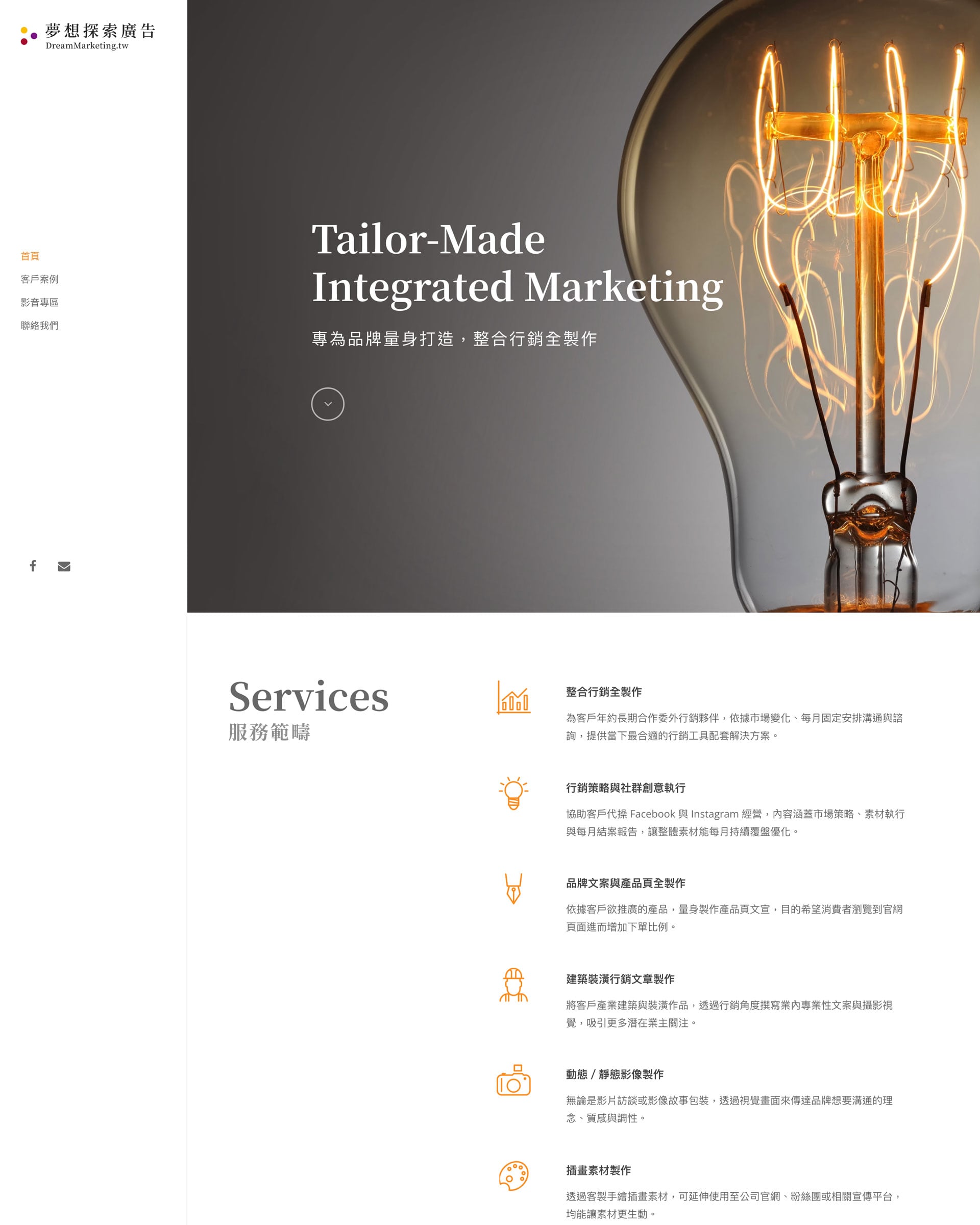
夢想探索廣告,是一位我在讀書會認識的朋友所經營的公司,因為這個機會,所以幫他們設計了網站(謝謝 Mandy!)。由於夢想探索廣告主要的業務內容是提供整合行銷服務,因此,整體網站的架構核心可以簡單切成兩部分:首頁與客戶案例。畫面擷圖如下,

客戶名稱:夢想探索廣告有限公司
專案期間:3 個月(2021/6/25 ~ 2021/9/23)
完整畫面:https://refine.tw/portfolio/dreammarketing-tw/
上線網址:https://dreammarketing.tw
相信每一個要找行銷公司的客戶,特別是陌生客,不外乎就是想知道對方過去有哪些成功的案子,陌生客必須在網站上被注入許多強心針,他們才有可能會願意主動諮詢。過去我在跟客戶討論網站定位的時候,通常都會把官網形象網站形容成一個沒有業務在旁解說的 24 小時自動販賣機,客人上門,透過事先規劃好的閱讀動線,讓他們自己說服自己。
以夢想探索廣告的官網首頁為例,它的內容可分三個區塊,依序分別是服務項目、客戶案例與關於公司,從上而下依照重要性排序。通常一個陌生客人,會想先瞭解你是大概做什麼的(即服務項目),如果符合預先想法,再進一步探究具體內容(即客戶案例),若是真的感興趣瞭解更多,會再進一步詢問(即關於公司)。
若是將關於公司這種文字量比較多、比較軟性的資訊放在最前面的位置,我認為是比較危險的,要嘛就是讀者不想看那麼多字,直接跳過,沒有達到訊息傳遞的效果;要嘛就是讓讀者覺得厭煩,直接關閉網頁。因此,在訊息安排時,我比較習慣把好抓重點的資訊往前放,閱讀難度比較高的往後順排或是另闢單元處理。
上述討論的內容不包含網站的第一屏,因為第一屏的定位比較像是一間商店的招牌,一間招牌的用途是吸引客人走進去,而網站的第一屏則是吸引客人往下滑(或點擊),因此,在夢想探索廣告的第一屏是以直白的方式,用一句話介紹自己:「專為品牌量身打造,整合行銷全製作」,基本上,所有的關鍵字都在上面了。
這個案子另外還有個地方是「數位風水」,數位風水沒什麼科學根據,純粹是個人喜好,做法是在色碼選擇上儘量使用「8」這個數字,例如在首頁的區塊標題字,我是使用 #686868(灰色),全站背景則是使用 #f8f8f8(淺灰色)。因為我使用 WordPress 架構在製作網站,有使用系統會預設一些色碼,像是我看到 #444444 這種就會順手改掉,不改掉,總覺得不太自在。
最後,關於配色,我認為配色這種東西其實是很困難的,困難的點不是它如何搭配出一組好看的顏色,而是它很難有一個具體的驗收標準,因為選擇接近無限,所以反而難以做出最好的選擇。一些很常見的場景是,當我們問客戶對於顏色有沒有什麼偏好的時候,通常客戶的答案都不是可以直接使用的那種,假如客戶因為本身是資訊產業,想強調專業性,因此告訴你想用藍色當作主色系,但當你做個客戶看的時候,客戶很有可能會覺得這樣不是跟那個某某某公司很像嗎?不太好,那有沒有其他選擇?換個綠色,好像專業感又不見了;那換橘色呢?好像太活潑了...諸如此類的對話,在專案溝通的過程很容易不斷上演。
因此,通常我不會幫客戶嘗試各種配色,取而代之的是,用現有素材吸色的方式直接告訴客戶,因為這些素材已經存在了這些顏色,因此網頁使用這些顏色,與這些素材比較好搭配。我自己最常用來當作吸色範本的都是首頁第一屏的背景圖,因為它給使用者的第一印象感覺最為強烈。無論你配色再怎麼花工夫,有時候視覺強度都不及一張背景圖或產品圖,由於目前網站都是採 RWD 結構,網頁已經簡化成流動式的圖文排版而已,背景要嘛淺色要嘛深色,太強烈的顏色都不適合與各種多變的素材進行搭配。因此,配色能夠發揮的空間通常是落在按鈕、icon、提示色塊上。
以夢想探索廣告的配色為例,你現在看到的配色就是灰色與橘色互相搭配的結果,吸色來源就是首頁第一屏的背景圖,圖像內容是一顆正在發光的鎢絲燈泡,但其實這個案子在第一次提案的時候,並不是選用這樣子的配色。因為這個案子我們有幫客戶重新設計 Logo,客戶的 Logo 原本的結構中有許多彩色的小圓點,這些小圓點組合起來構成一個大腦的形狀,但因為這個 Logo 需要比較大的空間來呈現,縮小到網站選單列上會整個糊在一起,看不清楚大腦的意向和繽紛多彩的感覺。因此,Logo 圖像的部分簡化成三個彩色圓點,構成一個象徵「前進」的三角形(靈感來自於播放鍵,有啟動的含義在裡面),對應到客戶的公司名稱,讓夢想不只是腦中擘畫的藍圖,而是可以實現的具體行動。
由於 Logo 圖像是以彩色圓點所構成,因此在第一版的提案中,配色是直接透過 CSS 效果做出彩色的漸層色,同時,首頁第一屏也是從商用圖庫中,選擇具有彩色背景漸層意象的圖片,做為抽象背景。在第一次的提案之後,客戶表示希望可以改用具象的圖片,因此提供我們你現在看到的這張發光鎢絲燈泡照片,我們在經過照片置換後,連帶地調整整個頁面的排版與配色,最後結果就是你現在看到的樣子。
以上,就是本次的案例介紹,如果你對於網頁設計、網站企劃有任何問題,都歡迎找我討論,我的 Email 是 zeals75@gmail.com
謝謝你的閱讀!
探索更多來自 徐仲威|那些在我身上的底片效應 的內容
訂閱即可透過電子郵件收到最新文章。






