▲螢幕下面是我的假 Dock。
今天早上差不多上午11點的時候,Twitter 發生了流量過大的問題導致無法進入網站。那時的我原本是想 tweet 一些東西上去的,剛看到畫面的時候我很吃驚,想說全地球最大的微網誌系統竟然當機了!當下是立刻皺了一下眉頭。
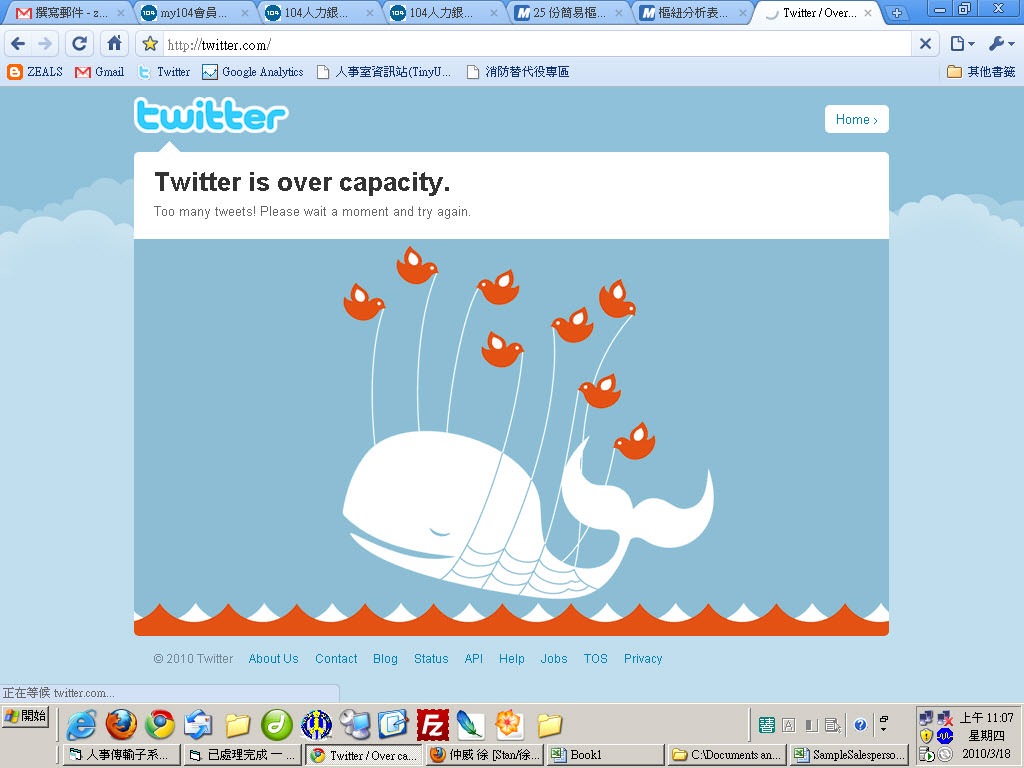
不過我覺得 Twitter 在緩解使用者不滿情緒時做得很具巧思,他用了一張具有「一點故事性」的有趣圖片來呈現現在的情形。
圖片的標題寫著,
「Twitter is over capacity.」(推特的流量超載了)
「Too many tweets! Please wait a moment and try again.」(太多人推訊了!請先等一會兒然後再試試看)
接著下面的圖片就是一群小鳥們拖著一隻鯨魚的圖片,而小鳥們代表 tweets,鯨魚則象徵是流量(你可以拉回去上面看那張圖)。看到這種有趣的圖片說實在的也沒有想到要跟 Twitter 計較什麼了。但如果 Twitter 今天如果是用這種 民國80幾年的「施工中」標語 的話,可能得到結果會使得使用者覺得 Twitter 沒什麼誠意。
人類習慣接收圖像的特性可以從「小朋友喜歡看電視,不喜歡看書」這點看出來,所以將訊息「圖像化」很重要。IKEA 是我覺得圖像化做得最經典的一家。這邊幾張圖是從 IKEA 2010 電子型錄 中節錄出來的:(點圖放大看)
最後,Vimeo 網站的風格是我最喜歡的,當初加入會員的時候,我就覺得這個網站的概念超屌。當網站間彼此功能間差異不大的時候,比的就是介面好不好用了。很多人不解 iPhone 的規格明明就很普通,為什麼又會 讓這麼多人後悔(後悔太晚買),重點就在於相當強調人性化與視覺化的「介面設計」。
按這個按鈕,預約新文章:
延伸閱讀:
真的有人叫做「施工中」 聯合報╱記者葉英豪報導
參考資料:
石門國小網頁動畫參考首頁-施工中圖庫
探索更多來自 徐仲威|那些在我身上的底片效應 的內容
訂閱即可透過電子郵件收到最新文章。