Terminator Genisys (2015)
2015 魔鬼終結者的電影海報出來了,超帥...
英文:Terminator Genisys
中國:終結者:創世紀(其實我覺得中國片名詮釋的比較好)
台灣:魔鬼終結者:創世契機
今天在 Mtime 時光網上發現上頭有超多高解析度的電影海報啊,就看到了 2015 年阿諾要回歸的魔鬼終結者,實在是太期待了。出於好奇,連到了它的官網:TerminatorMovie.com

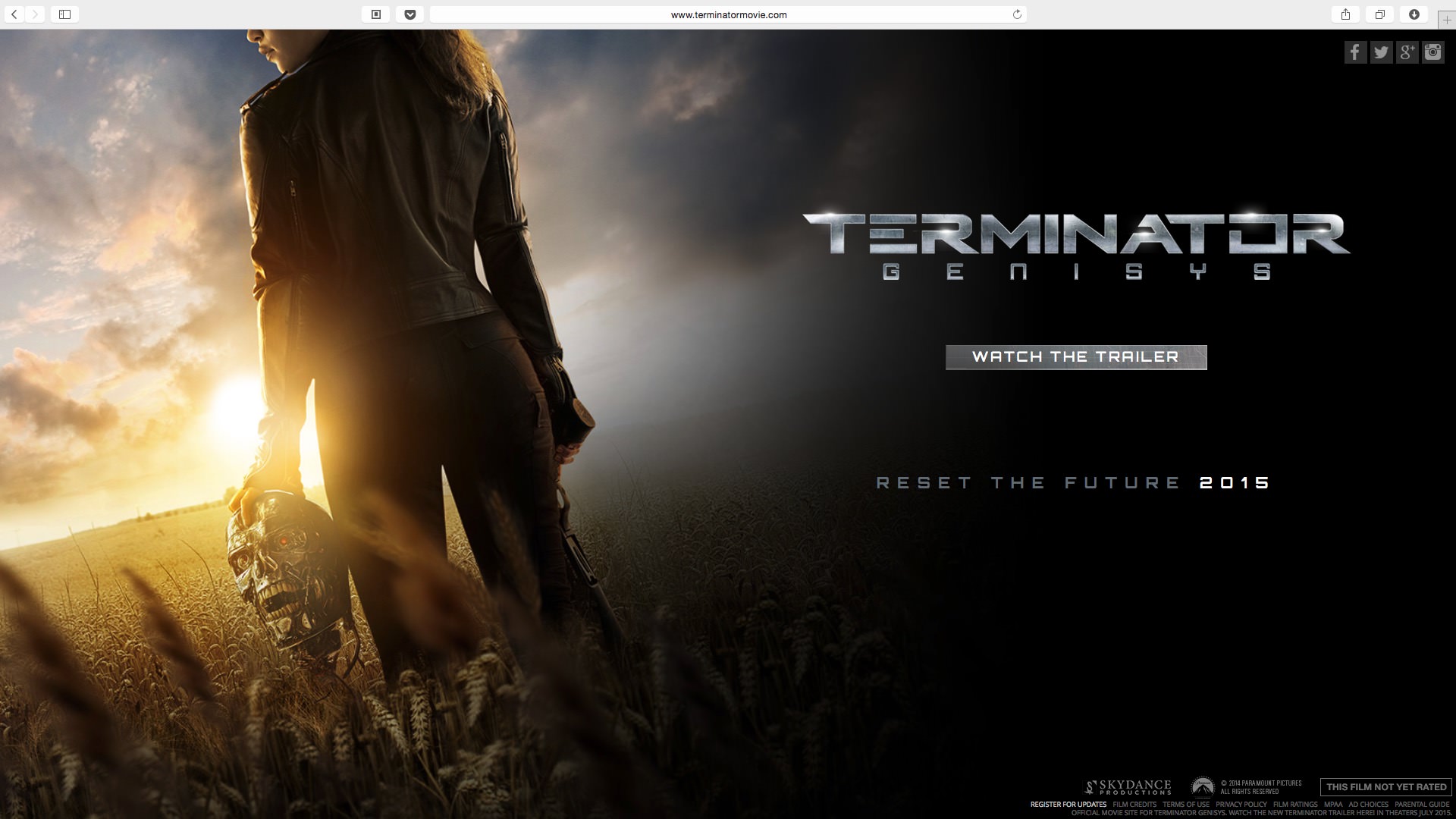
《Terminator Genisys》官網
《Terminator Genisys》官網設計地非常單純,(目前)點進去就是看預告片而已,而右上角提供明顯的 social media 按鈕,讓有興趣的人可以產生「訂閱」的動作,進而確保每一條遞送訊息的管道。我原本以為這類型的電影預告網站應該會在網站中放上更多資訊,建立「官方資訊」的地位,但仔細想想,這樣的資訊內容必定龐雜,以一個 user 不熟悉的資訊架構來看,很有可能會因為覺得資訊量太多,而不想觀看。
這個時候,可以讓 user 選擇想吸收資訊的方式,我覺得是很友善的設計:即把資訊做在 social media 上,及時 update 最新的電影進度。
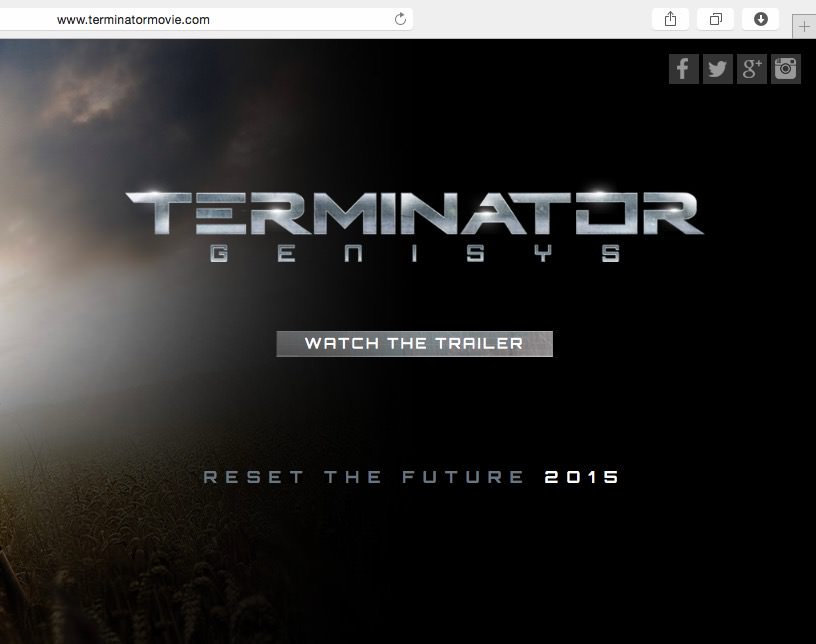
《Terminator Genisys》的官網設計採 Responsive,其實我覺得現在每一個網站都應該要是 Responsive 了,因為你的手機、平板、筆電、桌機、投影機,甚至電視,幾乎每個螢幕尺寸都是無縫接軌的狀態,在 2015 年,你不可能再說什麼我的網站只針對什麼解析度進行最佳化一樣,因為每個解析度都有一定的 user 使用量,如果你真的硬要挑一個螢幕解析度規格做下去,那麼你可能只滿足 10~20% 的人的使用環境,我們實在不該讓這種事情發生。
以下是針對《Terminator Genisys》Responsive 官網做的元素拆解。首先,它使用了一張靠左對齊的背景圖:

Genisys 官網的背景圖右邊區域上了黑色漸層,用來承載文字訊息,當螢幕尺寸不夠時,黑色的部份即可捨去,版面從右邊開始被吃掉

Logo 就是一張圖片適合放在黑底的去背 PNG,光澤搭配得很好

Logo 下方的「Watch the trailer」按鈕以及即將上映的「Reset the future - 2015」字樣,都是使用免費的 Google Fonts Orbitron 字體
按鈕部分,則是透過一張底圖在 hover 時產生上下移動的效果:

最後,右下角放製作公司 Logo 及法律條文。有了這些結構及元素,在 mobile 上也獲得一致的視覺:

光看這衝突的海報,不看預告片,就足以讓人期待!
探索更多來自 徐仲威|那些在我身上的底片效應 的內容
訂閱即可透過電子郵件收到最新文章。