回顧 2021 年,我一整年竟然都沒有把新完成的案子放上來,實在不應該,最近趁著解除幾個案子壓力後,讓自己可以好好靜下心的慢慢處理,總算,陸陸續續都放上了公司官網,盤點之後一共有 8 個案例。從現在開始,我打算每一個客戶案例,都需要強迫自己寫一篇文章來介紹。
首先,是這個來自台大的案子:

客戶名稱:國立臺灣大學國際體育運動事務學士學位學程
專案期間:4.5 個月(2021/8/12 ~ 2021/12/27)
完整畫面:https://refine.tw/portfolio/bpisa-ntu-edu-tw/
上線網址:https://bpisa.ntu.edu.tw
這個案子來自當兵朋友的介紹(謝謝明剛!),當初聽到是台大其實自己很興奮,因為在此之前,我曾經有接洽兩個學校的案子,都因為不可抗力的因素導致最後沒有成功。我非常希望可以做到台灣學校的案子。
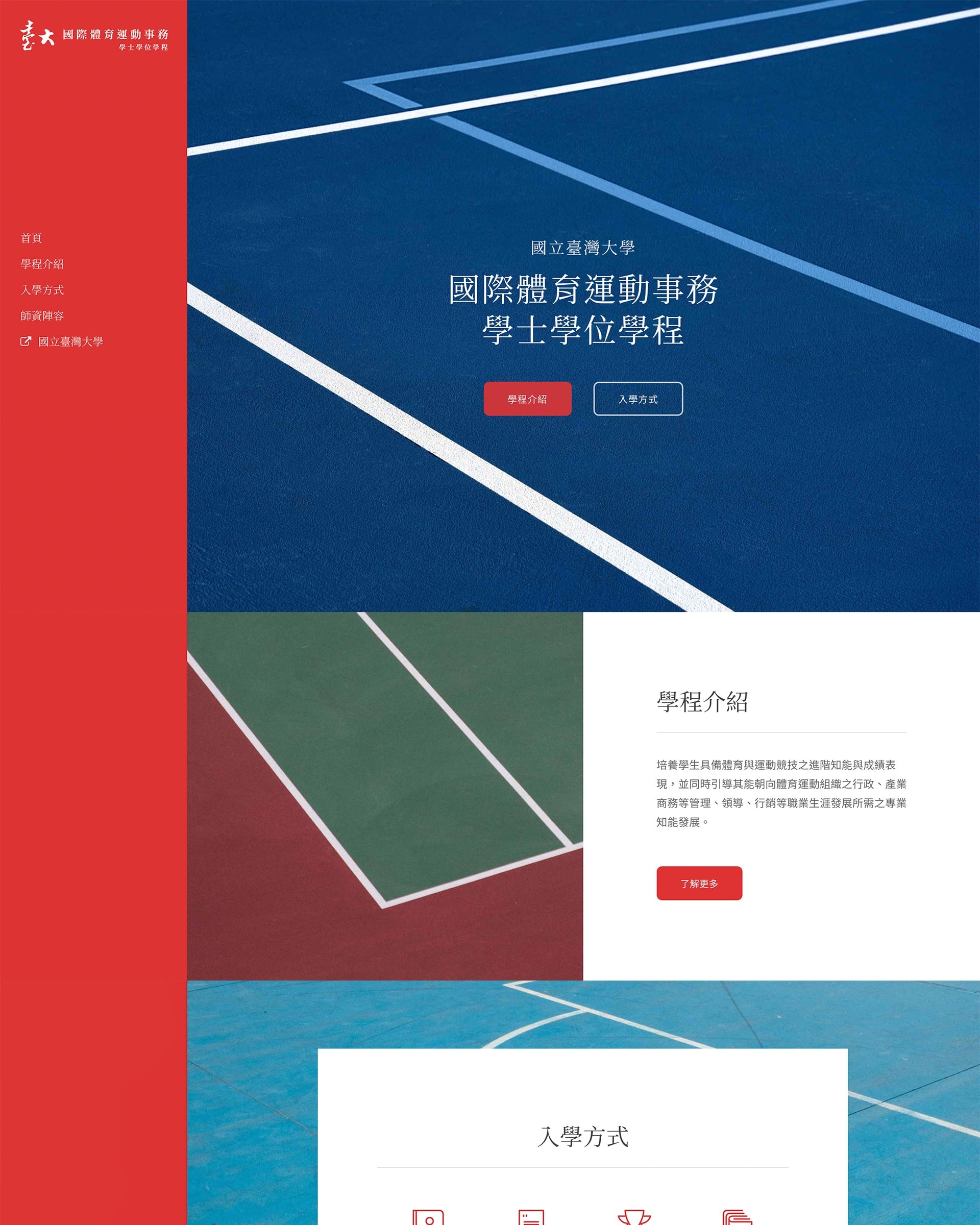
在當初窗口跟我 Brief 的時候表示,這是一個全新招生的學程,我自己則是解讀這個任務,意義重大,如果可以的話,我希望可以製作出「前無古人」的網站(「後無來者」就不敢當了)。因此,為了積極爭取此案,我額外花很多時間在製作完整的提案,就是製作一個真實的網站給客戶,我希望窗口在將網站呈現給校方內部的時候,可以用真實的網站,而不是一張靜態圖片,需要縮縮放放才能看得清楚,那不是我的風格。
我認為網站是一個動態的產品,它是一個需要使用者去互動、體驗,才會感受到它的價值的東西,假如你的網站只是一張圖片丟給客戶,客戶無法透過操作去體驗操作性與視覺動線的話,那麼到最後客戶就很容易盯著某個地方開始吹毛求疵,例如一塊背景圖,或者說不出來由的覺得配色不對勁。
通常這種時候並不是客戶的問題,而是設計師讓客戶別無選擇。
我認為一個好的提案,就是拉近構想與現實的差距,差距愈小,提案就愈真實,這對設計師與客戶雙方彼此都好。當你給客戶一張靜態的圖片,十個客戶有八個客戶可能都會問「這個網站會有什麼動畫效果嗎?」但動畫可能對於使用者閱讀這個網站的內容無濟於事,可能還是一種額外的干擾。假如設計師一開始就不打算加入太多多餘的動畫效果在網站上,那麼初期一旦讓客戶開啟了動畫效果的想像,那麼後續就很難收回來了,就會造成專案進展上的失焦與阻礙。
再回到台大這個案子。這個案子真的是老天保佑,在提案的過程我自認為還算順利,客戶沒有什麼調整,能夠做到這種案子,真的是很令人感動。這個案子當初最大的挑戰就是只有文字,沒有圖片。通常一個體育相關的網站,若是放上運動員的照片,會讓整個網站的訊息非常明確,但這個案子因為是新招生的系所學程,因此沒有任何校友運動員的素材可以使用,再加上「體育」的這個主題其實很大,運動的種類沒有百百種也有數十種,我們很難用幾個運動的意象來以偏概全,這樣對其他運動並不公平。
我認為照片對現代網站來說非常重要,照片挑得好,網站就成功一半了,所以我並不想輕易地放棄使用照片這件事情。因此,我改用體育場地來當作運動的意向,因為不同體育場地,通常會有不同的顏色,剛好也代表這個學程運動類別的多元性,透過適度的遮罩處理,讓體育場地變成幾何的襯圖。
文字部分,一般運動相關的網站都是使用黑體,但我其實一直很喜歡明體用在人文領域的感覺,特別這是一個做研究與教育的學術單位,因此,字體我選擇的是 Noto Serif TC(思源宋體),做為標題字使用,內文小字則是使用 Noto Sans TC(思源黑體),明黑混用,這部分其實有參考美國哈佛大學(Harvard University)的案例,哈佛大學學校的官網也是使用 WordPress 架構,這點在三、四年前我在談其他學校的案子的時候剛過做功課時有研究到,因此就記下來了,想不到幾年之後,哈佛還是一樣維持使用 WordPress 架構不變,備感安心,不然偶爾會碰到客戶對 WordPress 沒有信心的,這時候就是需要跟客戶分享一些全球知名的成功案例,幫助客戶評估。備註:美國史丹佛大學(Stanford University)也是使用 WordPress 架構喔!
基本上圖片和字體選定後,網站的風格就大致抵定了。剩下來的就是一些功能面的細節,這個網站有個滿特殊的需求,就是希望老師們以後可以自行更新自己的教師個人頁面,裡頭主要是放學術論文發表的研究成果。
由於 WordPress 架構的可調性太大,當你要開放頁面讓一般 User 可以自由編輯的時候,實在是很容易出問題,特別是很多排版上的效果很怕被動到。為此,我的做法是盡可能地使用全域 CSS 來控制排版效果,讓未來老師自己在改東西的時候,比較不需要擔心會動到東西,就算不小心動到東西,排版跑掉了,也很容易找出問題進而修復。
曾經想過是否要寫固定欄位,讓老師照填格子的內容就好,這樣是不是就不會讓排版出錯了?但考慮到這樣子會提高之後到維護難度,因此沒有決定這麼做,實際上我並不會這塊的技術。我曾經幫一個客戶看過他們的網站,他們想調整一些東西,但當初他們的廠商用 WordPress 架構搭配海量的自訂欄位,把 WordPress 編輯器變成一個蘿蔔一個坑的固定式後台,我覺得這很恐怖。我因為無法參透(也沒時間參透)這個自訂欄位架構,所以之後作罷沒接。
以上,是關於這個網站在開發時的一些介紹,未來這個網站沒有意外的話,應該還是會做其他的功能上去,目前是因為要爭取招生時間,所以用分階段的方式上線,如果你對於這個客戶案例有其他想了解的事情,也歡迎向我詢問喔!
我的 Email 是:[email protected]
謝謝收看!
Photo by Ben Hershey on Unsplash
探索更多來自 徐仲威|那些在我身上的底片效應 的內容
訂閱即可透過電子郵件收到最新文章。







媽!我上電視了!
哈哈!謝謝你啦!!